Investir em um web design que seja acessível para todos é uma das boas práticas que as empresas podem adotar, a fim de tornar o ambiente mais inclusivo. Para isso, no entanto, é preciso conhecer os principais pontos e as tecnologias que podem auxiliar.
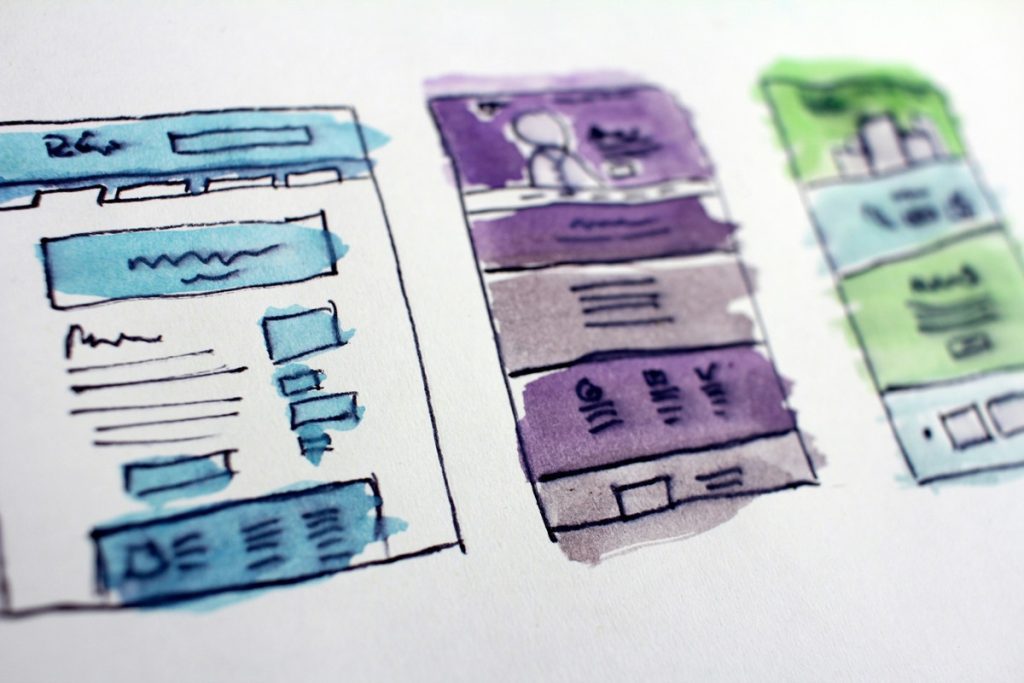
O que é um web design?
O web design consiste na criação de layouts para ambientes virtuais, como sites e aplicativos, por exemplo. Essa área inclui vários tipos de atividades, para chegar ao resultado, como uma página na web, tais como:
- design;
- programação;
- UX, ou seja, experiência do usuário.
Nesse contexto, ao projetar a criação de um site ou um aplicativo, é preciso pensar na forma como o usuário vai acessar. Com isso, é possível colocar botões em destaque e criar seções de conteúdo, que facilitem a navegação.
Essa atividade ganhou relevância ao longo dos anos, porque pode impactar de forma positiva em várias áreas da empresa, como marketing e vendas, por exemplo. Por isso, é preciso ter estratégia para colocar cada elemento para um acesso intuitivo.
Recursos como botões em cores de destaque, blocos de texto mais curtos, com fontes em tamanho que facilite a leitura são algumas das medidas comuns para quem trabalha na área.

Como tornar o web design inclusivo?
Para que o web design se torne inclusivo, podem-se usar ferramentas e recursos que atendam pessoas com vários tipos de deficiência, como, por exemplo:
- baixa visão ou cegueira;
- perda auditiva;
- dificuldade motora.
Isso torna o acesso mais fácil tanto para o público interno, ou seja, os colaboradores da empresa como para os visitantes externos, como clientes, fornecedores, entre outros.
Diretrizes de acessibilidade
Antes de iniciar um projeto para criar um site inclusivo ou alterar o que já possui, o ideal é entender mais sobre as diretrizes, ou padrões recomendados por órgãos que atuam na área.
Um dos exemplos disso são as Diretrizes de Acessibilidade para Conteúdo Web (WCAG), criadas pelo World Wide Web Consortium (W3C). Assim, há uma série de regras que visam melhorar o acesso em páginas na web, entre elas:
- incluir legendas em conteúdos em vídeo;
- colocar descrições de imagens;
- usar recursos de descrição em áudio;
- escolher cores com bom nível de contraste;
- opção de desligar áudio de fundo em vídeos ou reduzir o volume.
Testes de usabilidade
Outra boa forma de analisar se a página web é acessível é fazer testes com pessoas com deficiência para avaliarem os principais pontos. Dessa forma, pode obter um feedback realista sobre como melhorar a experiência de uso.
Uso de novas tecnologias
Aplicar tecnologias assistivas ajudam a tornar o acesso à internet, em um site institucional ou aplicativo, por exemplo. Uma delas é o aplicativo Suite VLibras, o qual é uma ferramenta gratuita, que reproduz conteúdos online em linguagem de sinais.
Os recursos de zoom e lupa também são muito úteis para aumentar a visibilidade dos conteúdos escritos.

Qual é a importância de um web design inclusivo?
A preocupação com o web design é essencial para a inclusão de pessoas com deficiência no mundo digital. Assim como é preciso dar equidade de oportunidades para ocupar cargos no trabalho, o mesmo deve ocorrer com as ferramentas do dia a dia.
Isso também melhora a percepção em relação da empresa perante o público externo, como clientes e parceiros de negócios. Afinal, cada vez mais se valoriza a responsabilidade social dos negócios.
Como o web design inclusivo pode melhorar o ambiente nas empresas?
O web design inclusivo facilita o acesso de pessoas com deficiência a ferramentas de trabalho. Dessa forma, podem se tornar mais produtivas e ter autonomia para realizar suas tarefas do dia a dia.
Esse tipo de recurso também permite usar o ambiente digital para fins educativos. Ou seja, a empresa pode colocar cursos e conteúdos para acesso online, para preparar os funcionários e melhorar habilidades úteis para o trabalho.
Como começar a aplicar o web design nas empresas?
Uma empresa que deseja mudar o web design precisa de suporte de profissionais com experiência na área. Dessa forma, antes de contratar uma empresa ou designer para o projeto, pode analisar aspectos como:
- portfólio;
- experiência na área;
- indicação de outros clientes.
Também é importante pesquisar tendências e adequar o projeto à identidade visual da marca. Além disso, pode realizar uma pesquisa interna para obter ideias de como melhorar a experiência de uso no site ou em um aplicativo.
Conte com uma consultoria
Para as empresas que desejam um trabalho profissional, é possível contar com uma consultoria para indicar as mudanças que se devem aplicar a cada caso. Isso pode tornar o processo mais rápido, já que conta com a experiência de quem entende do assunto.
Qual o momento de fazer as mudanças no design web?
O ideal é que toda empresa que possui um ambiente virtual, seja um site, intranet ou um aplicativo tenha a preocupação com a acessibilidade. Mas, para aquelas que já tem uma página na web, alguns sinais podem indicar que é preciso fazer alterações:
- queda no número de visitas;
- taxa de rejeição alta;
- baixa performance nas pesquisas.
No caso de aplicativos, por exemplo, esses sinais também podem ser percebidos a partir do número de downloads em queda, bem como, as avaliações dos usuários.
Nesse contexto, é bem importante monitorar as métricas para verificar se há uma boa recepção por parte dos usuários. Assim, é possível melhorar cada vez mais a experiência de uso.

